Author Archives: David Song
Author Archives: David Song


A couple of months ago, we announced the general availability of Cloudflare Pages: the easiest way to host and collaboratively develop websites on Cloudflare’s global network. It’s been amazing to see over 20,000 incredible sites built by users and hear your feedback. Since then, we’ve released user-requested features like URL redirects, web analytics, and Access integration.
We’ve been listening to your feedback and today we announce two new features: rollbacks and the Pages API. Deployment rollbacks allow you to host production-level code on Pages without needing to stress about broken builds resulting in website downtime. The API empowers you to create custom functionality and better integrate Pages with your development workflows. Now, it’s even easier to use Pages for production hosting.
You can now rollback your production website to a previous working deployment with just a click of a button. This is especially useful when you want to quickly undo a new deployment for troubleshooting. Before, developers would have to push another deployment and then wait for the build to finish updating production. Now, you can restore a working version within a few moments by rolling back to a previous working build.
To rollback to a previous build, Continue reading


We’re excited to announce an update to Cloudflare Workers, our serverless code platform built on our global network. Geolocation data is now accessible and free for all developers on our Workers platform, including users on the free plan!
You can now serve personalized experiences for users based on their location using Workers. Personalization is critical to building intuitive apps for users and it unlocks new possibilities for what you can build on our platform. Whether you’re building a social networking app or an automatic shipping cost estimator for an e-commerce site, a one-size-fits-all experience doesn’t cut it. Location-based personalization helps you show what’s most relevant to your users, be it tickets for movies in their area or content in their local language.
With geolocation data available on the server side, there’s no configuration needed for users to set their location.
Each request to a Worker includes the user’s (example data shown):
Geolocation data on Workers makes it even easier to build server rendered apps and customized services.
Refer to the documentation to learn more.
In case you need Continue reading


When I first try out new development platforms, the first thing I do is get an OSS (Open Source Software) project I find on Github up and running. I used to start by following tutorials or digging through documentation. It’s a little bit counterintuitive. Let me share with you why. One reason is that Hello, World! examples rarely show the real “magic” of the platform. I want to feel excited and get a sense of how other people are creatively using the platform.
For example, I love it when I can build and deploy an OSS Pokedex app in a few minutes on Flutter to see if the platform actually lives up to the hype. It’s so much easier to do this than to spend a few hours following tutorials and documentation to get through the initial learning curve. You can think of it as shortening the time to first dopamine.
Another reason is that it makes learning the new platform much faster. Building off of an experienced developer’s work shows me which classes and functions are most useful to learn. There’s more nuance to building out full applications than is usually explained in the documentation. I can see how Continue reading

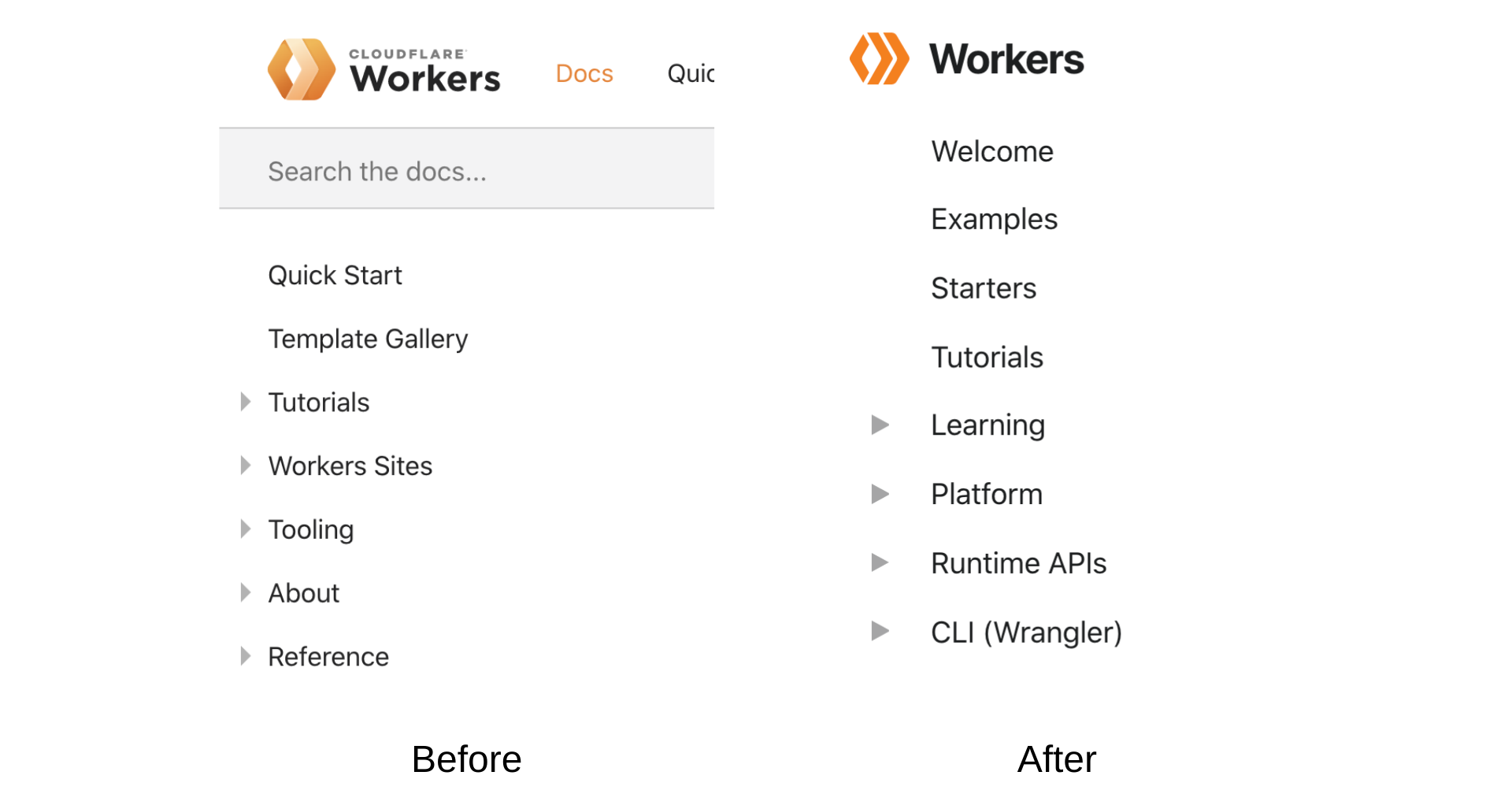
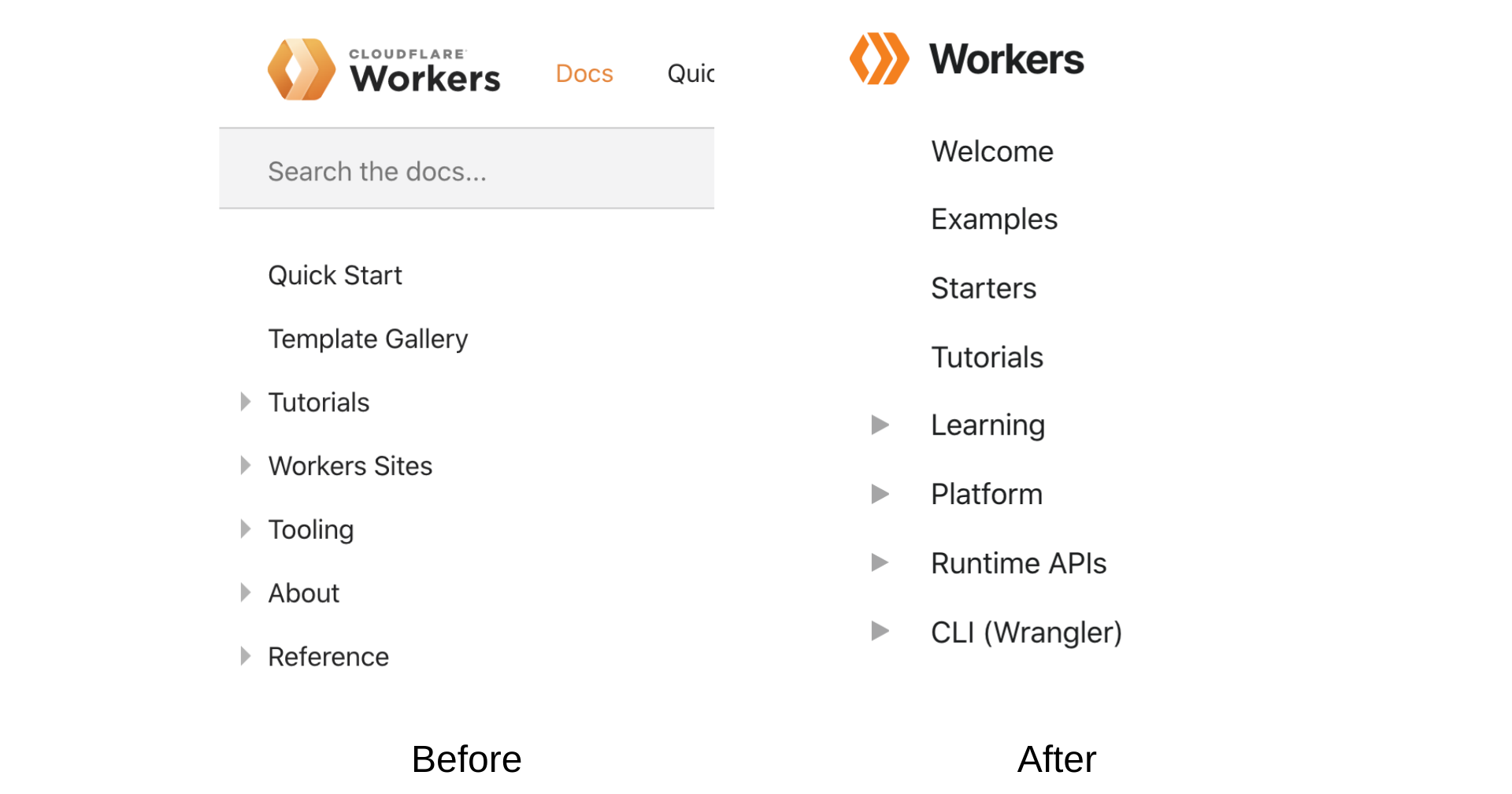
I’m happy to announce several updates to the Workers Docs that will allow you to take full advantage of our Workers platform. We integrated your feedback about the Docs user experience and design. We reorganized and reformatted all of our content. We upgraded the Docs engine to add new UI components. The documentation is now intuitive to navigate and the content is now easy and enjoyable to read.
You can find our new and improved documentation site here and can find the docs engine on our repo.
We hope this creates a better developer experience for you and makes the Docs more approachable to beginners. We plan to use our work and improvements for the Workers Docs to revamp docs for other Cloudflare products too.
Here’s a more detailed breakdown of the Workers Docs update.
Content Organization: We reorganized site content into four categories to make it easier for you to read and find content: Tutorials, How-to guides, Technical reference, and Learning. The new content structure is heavily inspired by Divio’s documentation system.

The tutorials section groups together step by step guides for building a specific project on Workers (e.g. teaching a beginner how to cook). The how-to guides Continue reading