Come join us at Cloudflare Connect New York this Thursday!


We take a break from Platform Week to share big news – we’re going to New York this week for our Cloudflare Connect customer event.
We’re packing our bags, getting on planes and heading to New York to do our first live customer event since 2019 and we could not be more excited. It is time with you – the people building, delivering and securing the apps and networks we know and trust – that are the inspiration for the innovation we deliver. We can’t wait to spend time with you.
Our co-founder and CEO Matthew Prince will kick off the day with his view from the top. We’ll then be breaking out into focused conversations to dig in on our latest product news and roadmaps.
Excited about what we’re talking about for Platform Week? Come chat with the Workers team in person and hear more about the roadmap.
Intrigued by the latest DDoS stats we posted and want to learn more? Meet with the team analyzing the attacks and learn about where we go from here.
Not sure where to start your Zero Trust journey? We’ll talk you through what we’re seeing and introduce you to other customers who Continue reading
A Community Group for Web-interoperable JavaScript runtimes


Today, Cloudflare – in partnership with Vercel, Shopify, and individual core contributors to both Node.js and Deno – is announcing the establishment of a new Community Group focused on the interoperable implementation of standardized web APIs in non-web browser, JavaScript-based development environments.
The W3C and the Web Hypertext Application Technology Working Group (or WHATWG) have long pioneered the efforts to develop standardized APIs and features for the web as a development environment. APIs such as fetch(), ReadableStream and WritableStream, URL, URLPattern, TextEncoder, and more have become ubiquitous and valuable components of modern web development. However, the charters of these existing groups have always been explicitly limited to considering only the specific needs of web browsers, resulting in the development of standards that are not readily optimized for any environment that does not look exactly like a web browser. A good example of this effect is that some non-browser implementations of the Streams standard are an order of magnitude slower than the equivalent Node.js streams and Deno reader implementations due largely to how the API is specified in the standard.
Serverless environments such as Cloudflare Workers, or runtimes like Node.js and Deno, have Continue reading
Cloudflare and StackBlitz partner to deliver an instant and secure developer experience


We are starting our Platform Week focused on the most important aspect of a developer platform — developers. At the core of every announcement this week is developer experience. In other words, it doesn’t matter how groundbreaking the technology is if at the end of the day we’re not making your job as a developer easier.
Earlier today, we announced the general availability of a new Wrangler version, making it easier than ever to get started and develop with Workers. We’re also excited to announce that we’re partnering with StackBlitz. Together, we will bring the Wrangler experience closer to you – directly to your browser, with no dependencies required!
StackBlitz is a web-based code editor provided with a fresh and fast development environment on each page load. StackBlitz’s development environments are powered by WebContainers, the first WebAssembly-based operating system, which boots secure development environments entirely within your browser tab.
Introducing new Wrangler, running in your browser

One of the Wrangler improvements we announced today is the option to easily run Wrangler in any Node.js environment, including your browser which is now powered by WebContainers!
StackBlitz’s WebContainers are optimized for starting any project within seconds, including the installation of Continue reading
10 things I love about Wrangler v2.0


Last November, we announced the beta release of a full rewrite of Wrangler, our CLI for building Cloudflare Workers. Since then, we’ve been working round the clock to make sure it's feature complete, bug-free, and easy to use. We are proud to announce that Wrangler goes public today for general usage, and can’t wait to see what people build with it!
Rewrites can be scary. Our goal for this version of Wrangler was backward compatibility with the original version, while significantly improving the developer experience. I'd like to take this opportunity to present 10 reasons why you should upgrade to the new Wrangler!
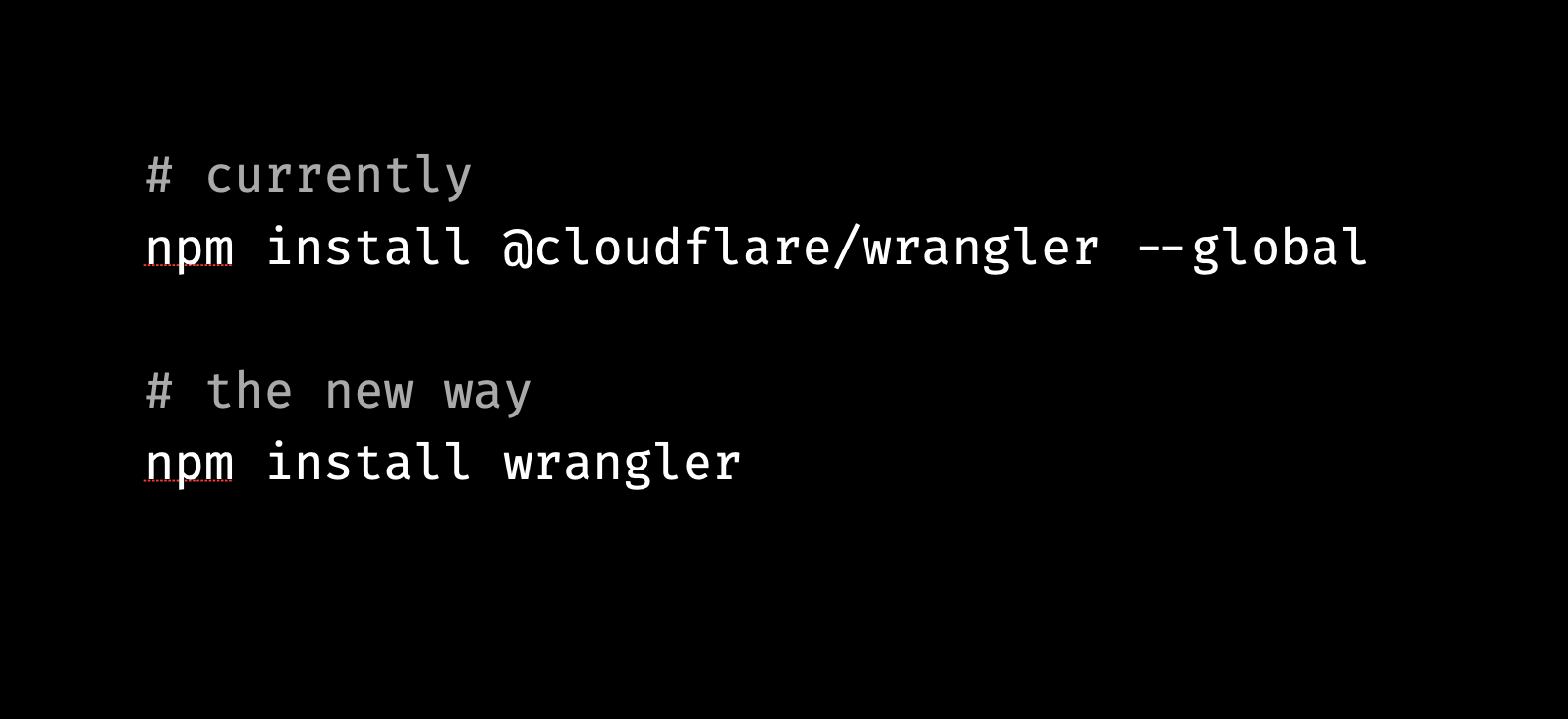
1. It's simpler to install:

Previously, folks would have to install @cloudflare/wrangler globally on a system. This made it hard to use different versions of Wrangler across projects. Further, it was hard to install on some CI systems because of lack of access to a user's root folder. Sometimes, folks would forget to add the @cloudflare scope when installing, confusing them when a completely unrelated package was installed and didn't work as expected.
Let's fix that. We've simplified this by now publishing to the wrangler package, so you can run npm Continue reading
Open source Managed Components for Cloudflare Zaraz


In early 2020, we sat down and tried thinking if there’s a way to load third-party tools on the Internet without slowing down websites, without making them less secure, and without sacrificing users’ privacy. In the evening, after scanning through thousands of websites, our answer was “well, sort of”. It seemed possible: many types of third-party tools are merely collecting information in the browser and then sending it to a remote server. We could theoretically figure out what it is that they’re collecting, and then instead just collect it once efficiently, and send it server-side to their servers, mimicking their data schema. If we do this, we can get rid of loading their JavaScript code inside websites completely. This means no more risk of malicious scripts, no more performance losses, and fewer privacy concerns.
But the answer wasn’t a definite “YES!” because we realized this is going to be very complicated. We looked into the network requests of major third-party scripts, and often it seemed cryptic. We set ourselves up for a lot of work, looking at the network requests made by tools and trying to figure out what they are doing – What is this parameter? When is Continue reading
The next chapter for Cloudflare Workers: open source


450,000 developers have used Cloudflare Workers since we launched.
When we announced Cloudflare Workers nearly five years ago, we had no idea if we’d ever be in this position. But a lot of care, hard work — not to mention dogfooding — later, we’ve been absolutely blown away by the use cases and applications built on our developer platform, not to mention the community that’s grown around the product.
My job isn’t just speaking to developers who are already using Cloudflare Workers, however. I spend a lot of time talking to developers who aren’t yet using Workers, too. Despite how cool the tech is — the performance, the ability to just code without worrying about anything else like containers, and the total cost advantages — there are two things that cause developers to hesitate in engaging with us on Workers.
The first: they worry about being locked in. No matter how bullish on the technology you are, if you’re betting the future of a company on a development platform, you don’t want the possibility of being held to ransom. And second: as a developer, you want a local development environment to quickly iterate and test your changes. These concerns might Continue reading
Welcome to Platform Week


Principled. It’s one of Cloudflare’s three core values (alongside curiosity and transparency).
It’s a word that we came back to quite a bit in thinking through a question that has been foundational in driving us for this year’s Platform Week: what makes a truly great developer platform?
Of course, when it comes to evaluating developer platforms, the temptation is to focus on the “feeds and speeds” part of the equation. Who is the fastest? Who has the coolest tech? Who lets you do stuff that previously you could not?
Undoubtedly, these are all important questions. But we realized that the fun and shiny things which are often answers to these questions can easily become distractions from the true promise of developing on the Internet — and even traps that the less principled developer platforms can use to lure you into their arms.
The promise being, of course: that you can pull together solutions from a variety of different providers, to build something greater than what you’d be able to do with any one of them alone. That you can build something based on whatever is best when you sit down to create your application. And of course, if something better Continue reading
Announcing our Spring Developer Speaker Series


We love developers.
Late last year, we hosted Full Stack Week, with a focus on new products, features, and partnerships to continue growing Cloudflare’s developer platform. As part of Full Stack Week, we also hosted the Developer Speaker Series, bringing 12 speakers in the web dev community to our 24/7 online TV channel, Cloudflare TV. The talks covered topics across the web development ecosystem, which you can rewatch at any time.
We loved organizing the Developer Speaker Series last year. But as developers know far too well, our ecosystem changes rapidly: what may have been cutting edge back in November 2021 can be old news just a few months later in 2022. That’s what makes conferences and live speaking events so valuable: they serve as an up-to-date reference of best practices and future-facing developments in the industry. With that in mind, we're excited to announce a new edition of our Developer Speaker Series for 2022!
Check out the eleven expert web dev speakers, developers, and educators that we’ve invited to speak live on Cloudflare TV! Here are the talks you’ll be able to watch, starting tomorrow morning (May 9 at 09:00 PT):
The Bootcampers Companion – Caitlyn Greffly
In Continue reading
The Cloudflare Bug Bounty program and Cloudflare Pages


The Cloudflare Pages team recently collaborated closely with security researchers at Assetnote through our Public Bug Bounty. Throughout the process we found and have fully patched vulnerabilities discovered in Cloudflare Pages. You can read their detailed write-up here. There is no outstanding risk to Pages customers. In this post we share information about the research that could help others make their infrastructure more secure, and also highlight our bug bounty program that helps to make our product more secure.
Cloudflare cares deeply about security and protecting our users and customers — in fact, it’s a big part of the reason we’re here. But how does this manifest in terms of how we run our business? There are a number of ways. One very important prong of this is our bug bounty program that facilitates and rewards security researchers for their collaboration with us.
But we don’t just fix the security issues we learn about — in order to build trust with our customers and the community more broadly, we are transparent about incidents and bugs that we find.
Recently, we worked with a group of researchers on improving the security of Cloudflare Pages. This collaboration resulted in several security vulnerability Continue reading
Why I joined Cloudflare in Latin America

This post is also available in Español, Português.

I am excited to announce that I recently joined Cloudflare as Vice President and Managing Director for Latin America. As many of you reading this likely already know, Cloudflare is on a mission to help build a better Internet. And that’s a big part as to why I joined this team — to contribute to this in Latin America specifically and interconnect all across the world. Cloudflare has had a strong presence in Latin America for years. First investing in the region back in 2014, when it expanded its network into Latin America to be closest to the users here — to provide even faster and reliable connections without compromising security. Over the past couple of years, our reliance on the Internet has increased, and Latin America is the fourth largest region in terms of online users globally. You can see how this makes Cloudflare’s mission even more important and presents a significant opportunity in Latin America.
A little about me
Being in the IT industry for two decades, this has shown me the profound impact of technology on everyone's lives. Working within technology for years and seeing the industry evolve, Continue reading
Arkansas engineer wins round 3 of Project Jengo, and Cloudflare continues to win at the Patent Office


We are excited to announce another Project Jengo winner, and provide you with an important update on our fight against Sable Networks.
As a reminder, Project Jengo is Cloudflare’s efforts to flip the incentive structure that has encouraged the growth of patent trolls that seek to leverage overbroad and unpracticed patents to extract settlements from operating entities. We do this by refusing to settle patent cases brought against us by trolls, and instead, use a crowdsourced bounty to identify prior art that undermines the value of the troll’s patents, and not just the ones asserted against Cloudflare. This is the second iteration of Project Jengo, which is focused on a patent troll called Sable.
Even though the case against Sable has been active for over a year now, and we’ve already achieved some great results, we haven’t let up the pressure. We’re now also giving out Cloudflare T-shirts to new Project Jengo participants – all you need to do is submit prior art related to any of the Sable patents this year and the first 100 participants with a U.S. mailing address will receive a Cloudflare t-shirt.
$5,000 to Project Jengo’s round three winner!
We have already awarded $30,000 Continue reading
Tracking shifts in Internet connectivity in Kherson, Ukraine

The Internet is not only a human right according to the United Nations, and a way to get information, but it has also become an important element in geopolitical conflicts, like the war going on in Ukraine. We have previously written about Ukrainians moving westward to escape the war and Internet outages in the country, but also about the importance of the open Internet in Russia.
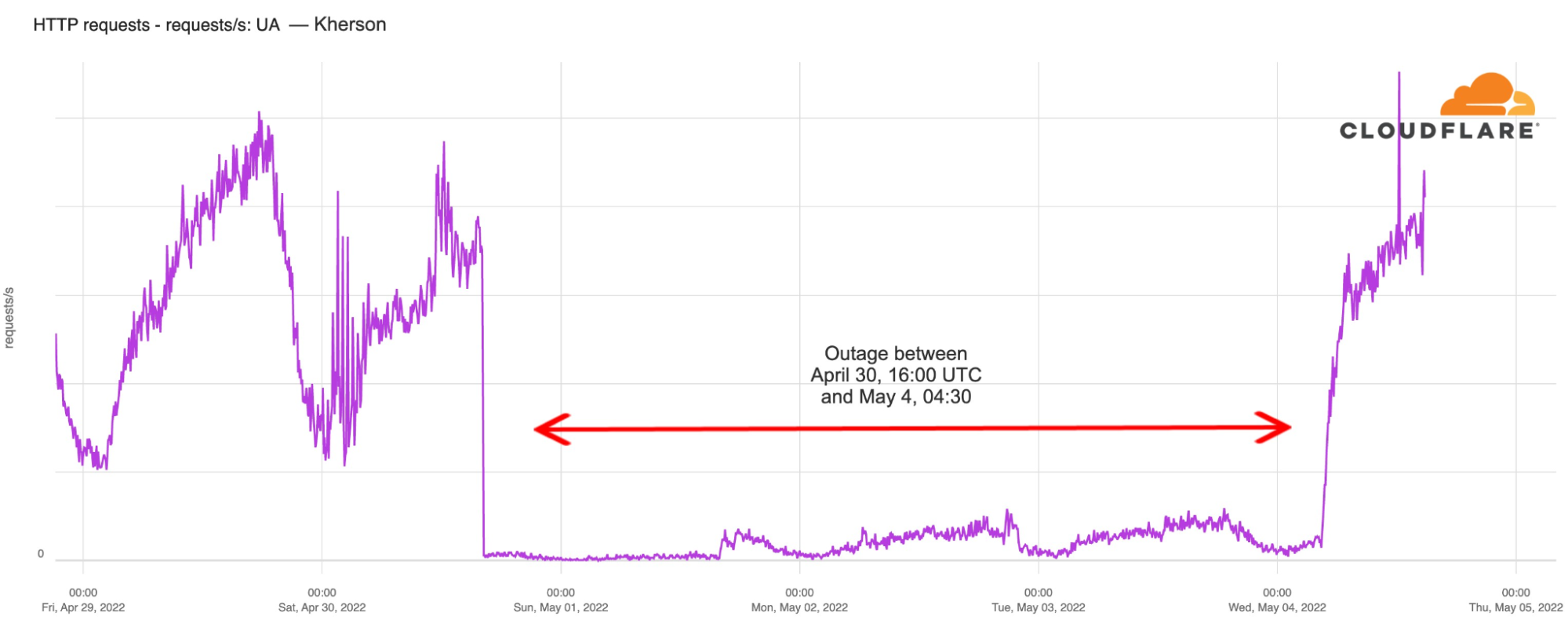
Over this past week, we observed an outage in the occupied city of Kherson, south Ukraine, coupled with an apparent shift in who controls the Internet within the region. First, let’s give some context and show what we saw.
The Russian-occupied Kherson (a city of 280,000 people) experienced an Internet outage on Saturday, April 30, 2022, that began just after 16:00 UTC. The outage lasted until Wednesday, May 4, with traffic starting to return around 04:30 UTC traffic.

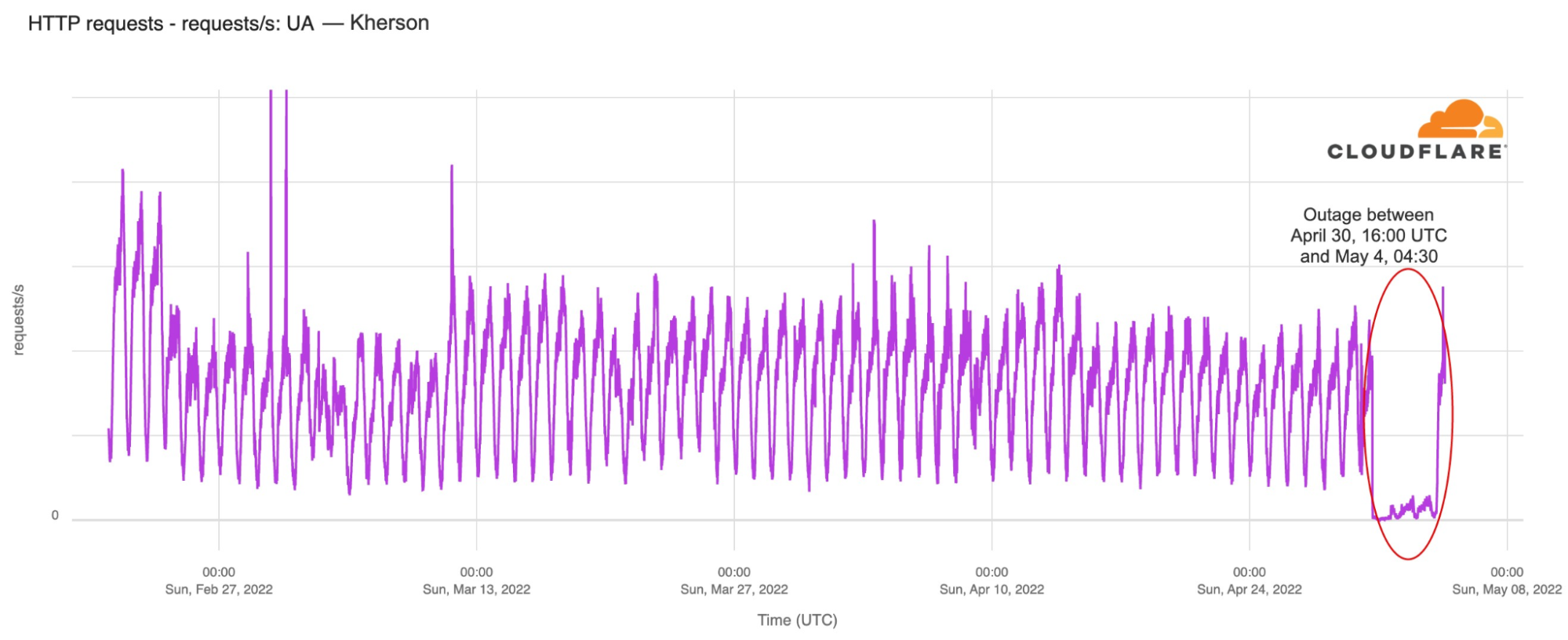
In the chart below, we can see that there was a 43% decrease in traffic from Kherson from February 23 to 24, after the war started. However, this weekend’s outage is the most significant disruption to Internet traffic in Kherson since the start of the war.

According to Ukraine’s vice Prime-Minister, Mykhailo Fedorov, and Continue reading
The deluge of digital attacks against journalists

“A free press can, of course, be good or bad, but, most certainly without freedom, the press will never be anything but bad.”
― Albert Camus

Since its founding in 1993, World Press Freedom Day has been a time to acknowledge the importance of press freedom and call attention to concerted attempts to thwart journalists’ essential work. That mission is also embedded in the foundations of our Project Galileo, which has a goal of protecting free expression online — after the war in Ukraine started, applications to the project increased by 177% in March 2022 alone.
In Uruguay today, UNESCO’s World Press Freedom Day Global Conference is underway, with a 2022 theme of “Journalism under Digital Siege.”
It is a fitting and timely theme.
While the Internet has limitless potential to make every person a publisher, bad actors — both individuals and governments — routinely deploy attacks to silence free expression. For example, Cloudflare data illustrate a trend of increased cyber attacks since the invasion of Ukraine, and journalists are frequent targets. Covering topics such as war, government corruption, and crime makes journalists vulnerable to aggression online and offline. Beyond the issue of cyber attacks, Russian authorities’ Continue reading
Wildcard proxy for everyone


Today, I have the pleasure to announce that we’re giving everyone the ability to proxy DNS wildcard records. Previously, this feature was only available to our Enterprise customers. After many of our free and pay-as-you-go users reached out, we decided that this feature should be available to everyone.
What is a wildcard DNS record?
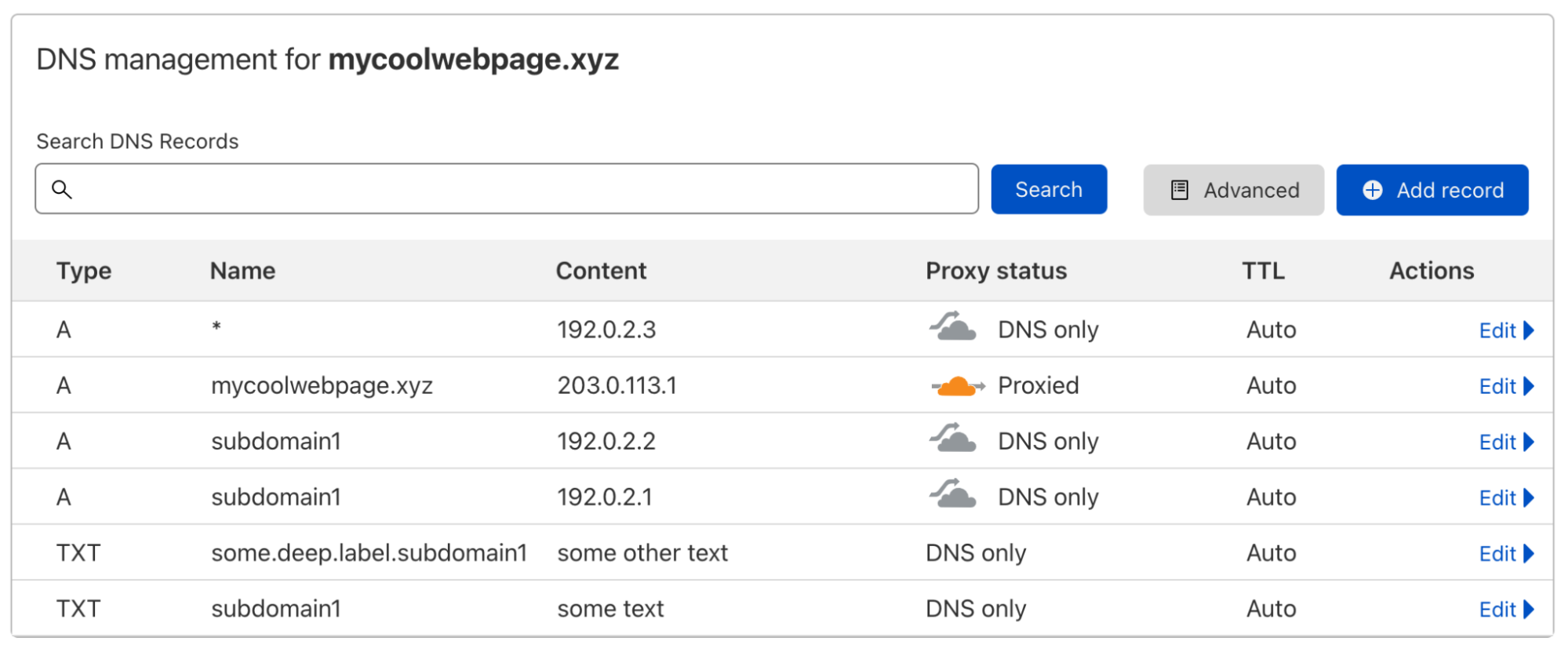
A DNS record usually maps a domain name to one or multiple IP addresses or another resource associated with that name, so it’s a one-to-many mapping. Let’s look at an example:

When I do a DNS lookup for the IP address of subdomain1.mycoolwebpage.xyz, I get two IP addresses back, because I have added two A records on that subdomain:
$ dig subdomain1.mycoolwebpage.xyz -t a +short
192.0.2.1
192.0.2.2
I could specify the target of all subdomains like this, with one or multiple DNS records per subdomain. But what if I have hundreds or even thousands of subdomains that I all want to point to the same resource?
This is where a wildcard DNS record comes in. By using the asterisk symbol "*" in the Name field, I can create one or multiple DNS records that are Continue reading
Cloudflare Relay Worker


Our Notification Center offers first class support for a variety of popular services (a list of which are available here). However, even with such extensive support, you may use a tool that isn’t on that list. In that case, it is possible to leverage Cloudflare Workers in combination with a generic webhook to deliver notifications to any service that accepts webhooks.
Today, we are excited to announce that we are open sourcing a Cloudflare Worker that will make it as easy as possible for you to transform our generic webhook response into any format you require. Here’s how to do it.
For this example, we are going to write a Cloudflare Worker that takes a generic webhook response, transforms it into the correct format and delivers it to Rocket Chat, a popular customer service messaging platform. When Cloudflare sends you a generic webhook, it will have the following schema, where “text” and “data” will vary depending on the alert that has fired:
{
"name": "Your custom webhook",
"text": "The alert text",
"data": {
"some": "further",
"info": [
"about",
"your",
"alert",
"in"
],
"json": "format"
},
"ts": 123456789
}Whereas Rocket Chat is looking for this format:
{
"text": "Example Continue readingThe Cloudflare network now spans 275 cities


It was just last month that we announced our network had grown to over 270 cities globally. Today, we’re announcing that with recent additions we’ve reached 275 cities. With each new city we add, we help make the Internet faster, more reliable, and more secure. In this post, we’ll talk about the cities we added, the performance increase, and look closely at our network expansion in India.
The Cities
Here are the four new cities we added in the last month: Ahmedabad, India; Chandigarh, India; Jeddah, Saudi Arabia; and Yogyakarta, Indonesia.
A closer look at India
India is home to one of the largest and most rapidly growing bases of digital consumers. Recognising this, Cloudflare has increased its footprint in India in order to optimize reachability to users within the country.
Cloudflare’s expansion in India is facilitated through interconnections with several of the largest Internet Service Providers (ISPs), mobile network providers and Internet Exchange points (IXPs). At present, we are directly connected to the major networks that account for more than 95% of the country’s broadband subscribers. We are continuously working to not only expand the interconnection capacity and locations with these networks, but also establish Continue reading
Secret Management with HashiCorp Vault


Many applications these days require authentication to external systems with resources, such as users and passwords to access databases and service accounts to access cloud services, and so on. In such cases, private information, like passwords and keys, becomes necessary. It is essential to take extra care in managing such sensitive data. For example, if you write your AWS key information or password in a script for deployment and then push it to a Git repository, all users who can read it will also be able to access it, and you could be in trouble. Even if it's an internal repository, you run the risk of a potential leak.
How we were managing secrets in the service
Before we talk about Vault, let's take a look at how we've used to manage secrets.
Salt
We use SaltStack as a bare-metal configuration management tool. The core of the Salt ecosystem consists of two major components: the Salt Master and the Salt Minion. The configuration state is owned by Salt Master, and thousands of Salt Minions automatically install packages, generate configuration files, and start services to the node based on the state. The state may contain secrets, such as passwords and API Continue reading
Cloudflare blocks 15M rps HTTPS DDoS attack


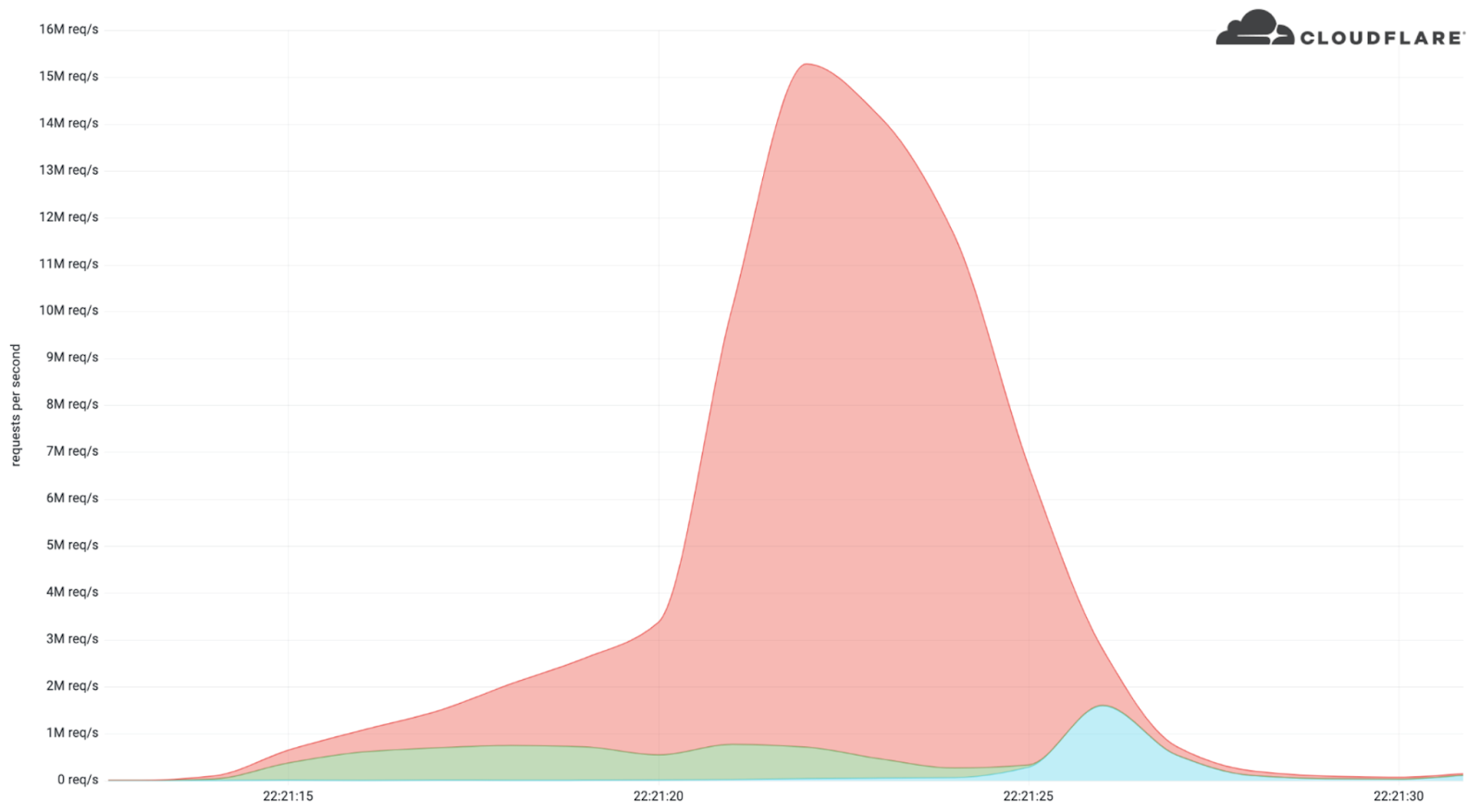
Earlier this month, Cloudflare’s systems automatically detected and mitigated a 15.3 million request-per-second (rps) DDoS attack — one of the largest HTTPS DDoS attacks on record.
While this isn’t the largest application-layer attack we’ve seen, it is the largest we’ve seen over HTTPS. HTTPS DDoS attacks are more expensive in terms of required computational resources because of the higher cost of establishing a secure TLS encrypted connection. Therefore it costs the attacker more to launch the attack, and for the victim to mitigate it. We’ve seen very large attacks in the past over (unencrypted) HTTP, but this attack stands out because of the resources it required at its scale.
The attack, lasting less than 15 seconds, targeted a Cloudflare customer on the Professional (Pro) plan operating a crypto launchpad. Crypto launchpads are used to surface Decentralized Finance projects to potential investors. The attack was launched by a botnet that we’ve been observing — we’ve already seen large attacks as high as 10M rps matching the same attack fingerprint.
Cloudflare customers are protected against this botnet and do not need to take any action.

The attack
What’s interesting is that the attack mostly came from data centers. We’re Continue reading
Two voting days, a debate and a polling rule in France impacts the Internet


We blogged previously about some trends concerning the first round of the 2022 French presidential election, held on April 10. Here we take a look at the run-off election this Sunday, April 24, that ended up re-electing Emmanuel Macron as President of France.
First, the two main trends: French-language news sites outside France were clearly impacted by the local rule that states that exit polls can only be published after 20:00.
And Internet traffic was similar on both the election days (April 10 and 24) and that includes the increase in use of mobile devices and interest in news websites — there we also saw a clear interest in the Macron-Le Pen debate on April 20.
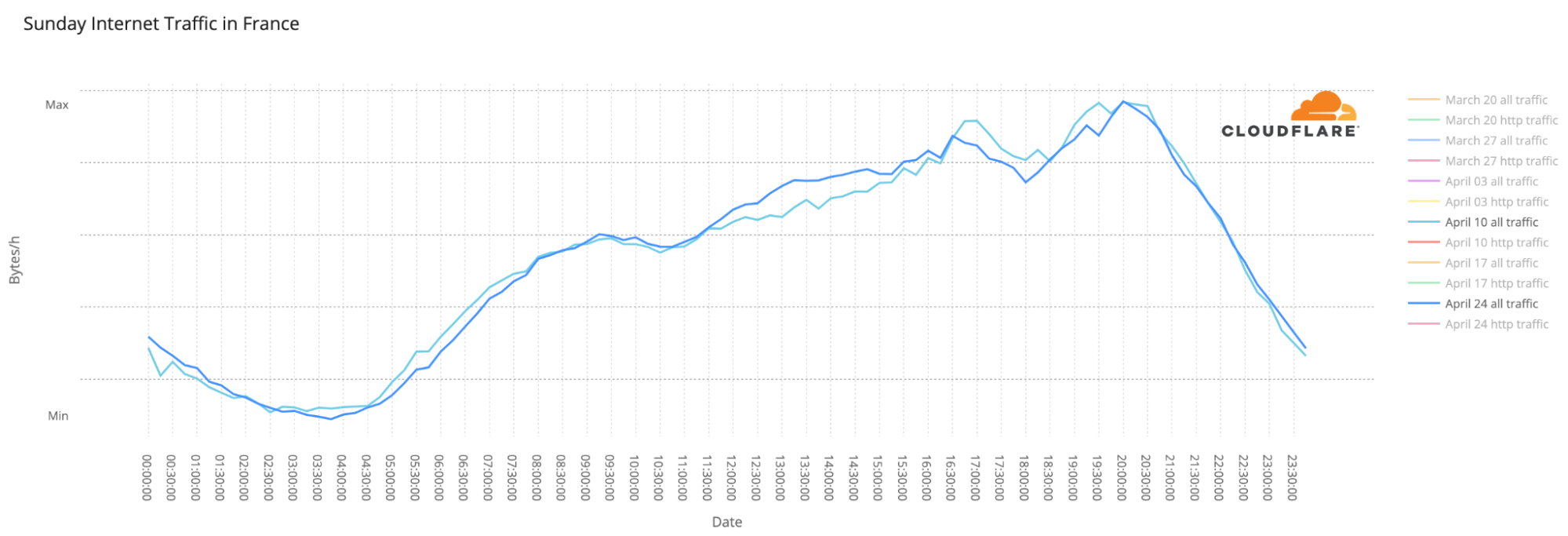
We have discussed before that election days usually don’t have a major impact on overall Internet traffic. Let’s compare April 10 with 24, the two Sundays when the elections were held. The trends throughout the day are incredibly similar (with a slight increase in traffic on April 24), even with a two-week gap between them.

Another election-day trend is the use of mobile devices to access the Internet, mainly at night. The largest spikes in number of requests made using mobile devices in Continue reading
Deux jours de vote, un débat et une réglementation concernant les élections en France impactent l’Internet


Nous avons publié un article de blog consacré à certaines tendances concernant le premier tour de l'élection présidentielle française de 2022, qui s'est déroulé le 10 avril. Nous nous intéressons ici au second tour de l'élection, qui a eu lieu le dimanche 24 avril et a abouti à la réélection d'Emmanuel Macron à la présidence de la France.
Tout d'abord, les deux principales tendances : les sites d'information francophones situés hors de France ont été clairement impactés par la réglementation locale, qui stipule que les estimations ne peuvent être publiées qu'après 20 heures.
Le trafic Internet a été similaire les deux jours de l'élection (les 10 et 24 avril), et cela inclut l'augmentation de l'utilisation des appareils mobiles et l'intérêt pour les sites d'actualités – - là aussi, nous avons constaté un net intérêt pour le débat Macron-Le Pen du 20 avril.
Nous avons déjà évoqué le fait que les jours d'élections n'ont généralement pas un impact majeur sur le trafic Internet global. Comparons les journées des 10 et 24 avril, les deux dimanches où ont eu lieu les élections. Les tendances tout au long de la journée sont incroyablement similaires (avec une légère augmentation du trafic le 24 Continue reading