Building many private virtual networks through Cloudflare Zero Trust

We built Cloudflare’s Zero Trust platform to help companies rely on our network to connect their private networks securely, while improving performance and reducing operational burden. With it, you could build a single virtual private network, where all your connected private networks had to be uniquely identifiable.
Starting today, we are thrilled to announce that you can start building many segregated virtual private networks over Cloudflare Zero Trust, beginning with virtualized connectivity for the connectors Cloudflare WARP and Cloudflare Tunnel.
Connecting your private networks through Cloudflare
Consider your team, with various services hosted across distinct private networks, and employees accessing those resources. More than ever, those employees may be roaming, remote, or actually in a company office. Regardless, you need to ensure only they can access your private services. Even then, you want to have granular control over what each user can access within your network.
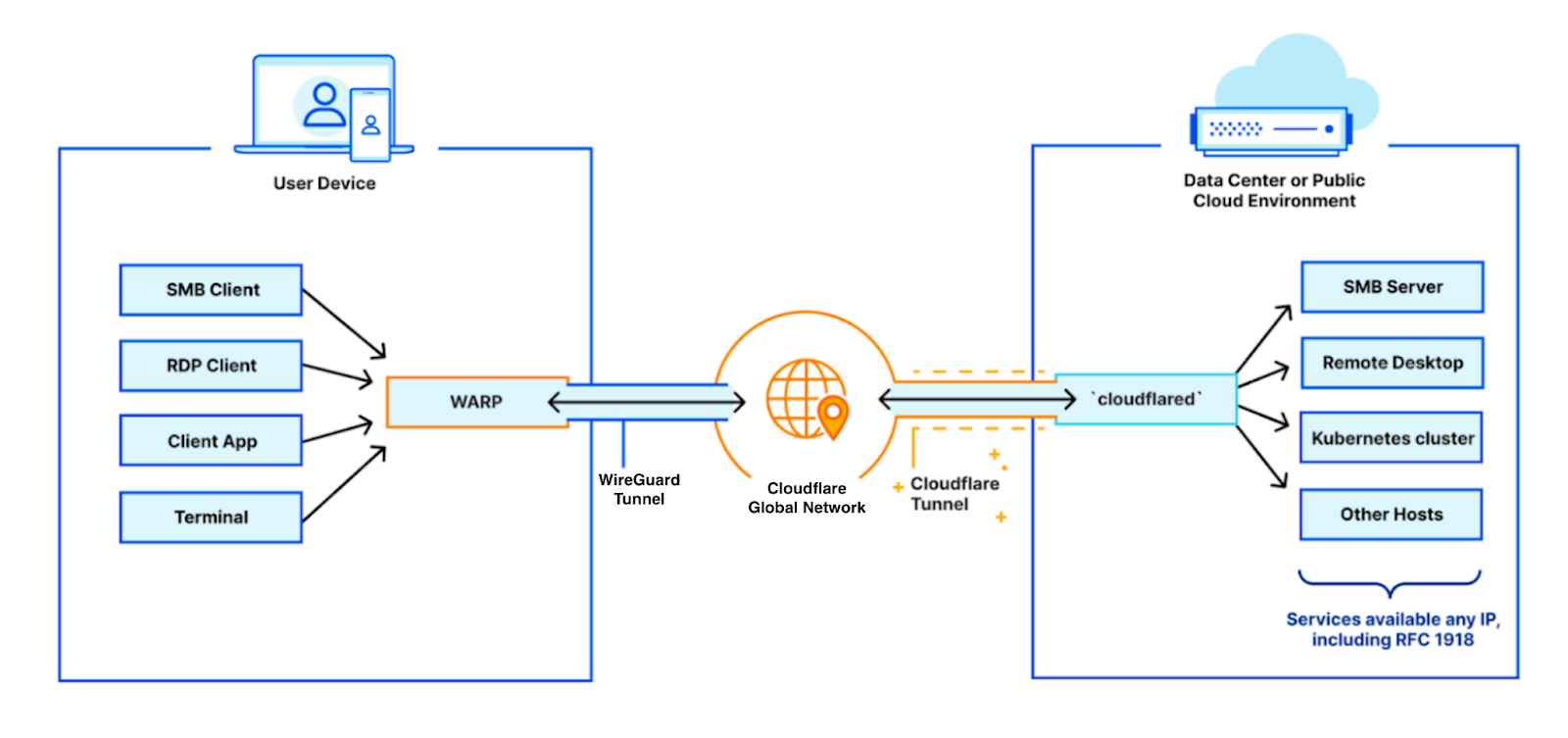
This is where Cloudflare can help you. We make our global, performant network available to you, acting as a virtual bridge between your employees and private services. With your employees’ devices running Cloudflare WARP, their traffic egresses through Cloudflare’s network. On the other side, your private services are behind Cloudflare Tunnel, accessible Continue reading
Marcelo Affonso and Rebecca Weekly: Why we joined Cloudflare


Marcelo Affonso (VP of Infrastructure Operations) and Rebecca Weekly (VP of Hardware Systems) recently joined our team. Here they share their journey to Cloudflare, what motivated them to join us, and what they are most excited about.
Marcelo Affonso - VP of Infrastructure Operations
I am thrilled to join Cloudflare and lead our global infrastructure operations. My focus will be building, expanding, optimizing, and accelerating Cloudflare’s fast-growing infrastructure presence around the world.
Recently, I have found myself reflecting on how central the Internet has become to the lives of people all over the world. We use the Internet to work, to connect with families and friends, and to get essential services. Communities, governments, businesses, and cultural institutions now use the Internet as a primary communication and collaboration layer.
But on its own, the Internet wasn’t architected to support that level of use. It needs better security protections, faster and more reliable connectivity, and more support for various privacy preferences. What’s more, those benefits can’t just be available to large businesses. They need to be accessible to a full range of communities, governments, and individuals who now rely on the Internet. And they need to be accessible in various ways to Continue reading
Email Routing Insights


Have you ever wanted to try a new email service but worried it might lead to you missing any emails? If you have, you’re definitely not alone. Some of us email ourselves to make sure it reaches the correct destination, others don’t rely on a new address for anything serious until they’ve seen it work for a few days. In any case, emails often contain important information, and we need to trust that our emails won’t get lost for any reason.
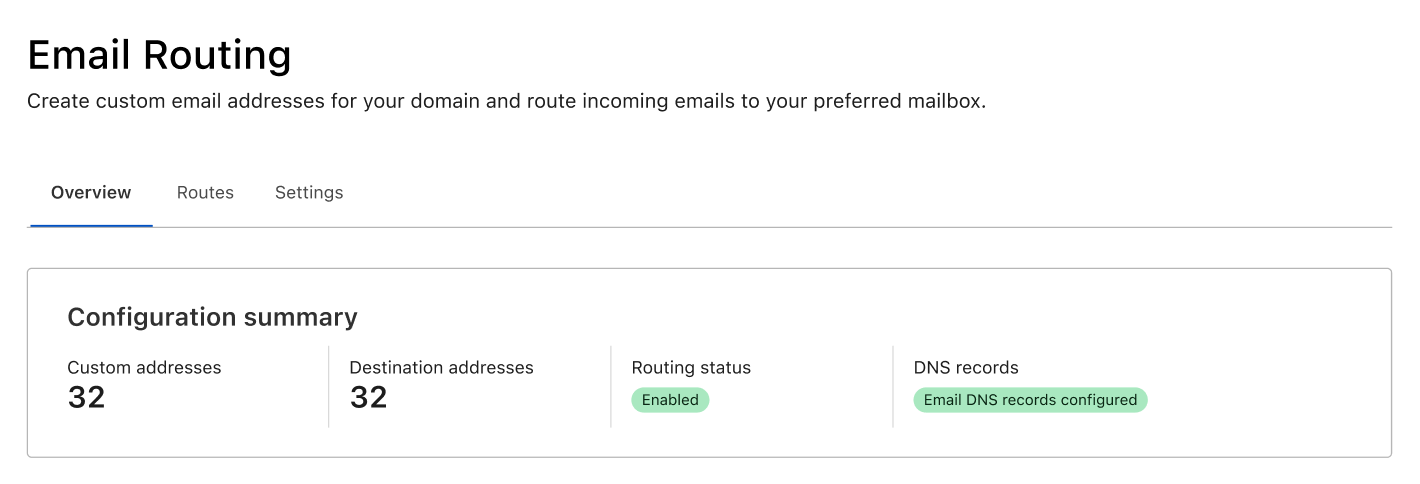
To help reduce these worries about whether emails are being received and forwarded - and for troubleshooting if needed - we are rolling out a new Overview page to Email Routing. On the Overview tab people now have full visibility into our service and can see exactly how we are routing emails on their behalf.
Routing Status and Metrics
The first thing you will see in the new tab is an at a glance view of the service. This includes the routing status (to know if the service is configured and running), whether the necessary DNS records are configured correctly, and the number of custom and destination addresses on the zone.

Below the configuration summary, you will see more Continue reading
Happy Earth Day: Announcing Green Compute open beta


At Cloudflare, we are on a mission to help build a better Internet. We continue to grow our network, and it is important for us to do so responsibly.
Since Earth Day 2021, some pieces of this effort have included:
- Making a commitment to powering our network with 100% renewable energy
- Hosting our first Impact Week
- Releasing our first Impact Report and emissions inventory report
- Reducing the environmental impact of web searches via Crawler Hints
- Providing customers with visibility about their Scope 3 emissions with Carbon Impact Reports
And we are just getting started. We are working to make the Cloudflare network — and our customers’ websites, applications, and networks — as efficient as possible in terms of design, hardware, systems, and protocols. After all, we do not want to lose sight of our responsibilities to our home: our planet Earth.
Green Compute for Workers Cron Triggers
During Impact Week last year, we began testing Green Compute in a closed beta. Green Compute makes Workers Cron Triggers run only in facilities that are powered by renewable energy. We are hoping to incentivize more facilities to implement responsible climate and energy policies.
With Green Compute enabled, Workers Cron Triggers will run Continue reading
US Tax Day 2022. How leaving it to the last day impacts tax sites

“Our new Constitution is now established, and has an appearance that promises permanency; but in this world nothing can be said to be certain, except death and taxes.”
— Benjamin Franklin, in a letter to Jean-Baptiste Le Roy, 1789

The famous expression highlighting that only “death and taxes” seem certain in life (something that goes back to the beginning of civilization and to Ancient Egypt) is on people’s minds during the month of April in the United States. This past Monday, April 18, 2022, was Tax Day. So, were US citizens procrastinators, leaving their federal (and state) tax returns to the last day? Traffic to tax-related official federal and state websites seems to show it: there was a spike of more than 470% on April 18.
Just for reference, we can see on Cloudflare Radar that Internet traffic in the US, from our perspective, wasn’t significantly impacted on Monday, April 18, although there was a clear peak, higher than in the previous 14 days, that night at 22:00 EST (that’s 02:00 UTC on April 19). So, traffic (that includes DNS and HTTP requests from our standpoint) was 18% higher compared to the same time on the previous Continue reading
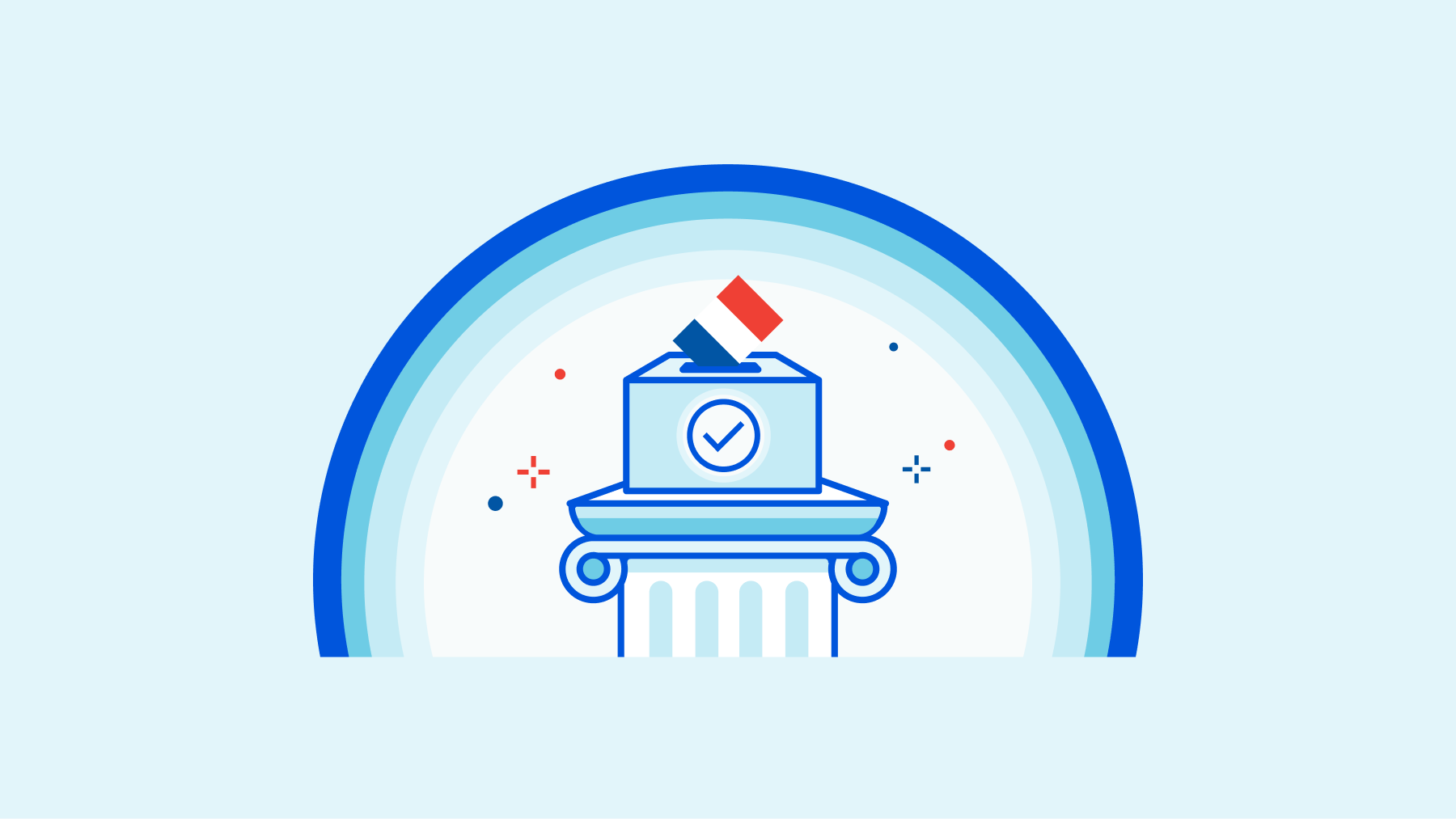
Breaking down broadband nutrition labels


As part of the recently passed Infrastructure Investment and Jobs Act (Infrastructure Act) in the United States, Congress asked the Federal Communications Commission (FCC) to finalize rules that would require broadband Internet access service providers (ISPs) display a “label” that provides consumers with a simple layout that discloses prices, introductory rates, data allowances, broadband performance, management practices, and more.

While the idea of a label is not new (the original design dates from 2016), its inclusion in the Infrastructure Act has reinvigorated the effort to provide consumers with information sufficient to enable them to make informed choices when purchasing broadband service. The FCC invited the public to submit comments on the existing label, and explain how the Internet has changed since 2016. We’re sharing Cloudflare’s comments here as well to call attention to this opportunity to make essential information accessible, accurate, and transparent to the consumer. We encourage you to read our full comments. (All comments, from Cloudflare and others, are available for public consumption on the FCC website.)
The Internet, 6 years ago
Six years can change a lot of things, and the Internet is Continue reading
Cloudflare partners with Kentik to enhance on-demand DDoS protection

We are excited to announce that as of today, network security teams can procure and use Magic Transit, Cloudflare’s industry-leading DDoS mitigation solution, and Kentik’s network observability as an integrated solution. We are excited to help our customers not just with technical simplicity, but business process simplicity as well.

Why monitoring and mitigation?
Distributed Denial of Service (DDoS) attacks are highly disruptive to businesses everywhere. According to the Cloudflare DDoS Attack Trends report, in the first half of 2021 the world witnessed massive ransomware and ransom DDoS attack campaigns that interrupted critical infrastructure, including oil pipelines, healthcare, and financial services. In the second half, we saw a growing swarm of attacks, including one of the most powerful botnets deployed (Meris), with record-breaking network-layer attacks observed on the Cloudflare network.
Along with an increase in severity, there is a proliferation of automated toolkits that make it simple and cheap for anyone to launch these attacks. Detecting and stopping these attacks manually is not effective, and network security engineers are increasingly turning to automated tools to help ensure network and application availability.
DDoS protection has evolved over the years from appliances to hybrid models to fully Internet-native solutions, like Continue reading
DDoS Attack Trends for 2022 Q1

This post is also available in 日本語, Deutsch and Français.

Welcome to our first DDoS report of 2022, and the ninth in total so far. This report includes new data points and insights both in the application-layer and network-layer sections — as observed across the global Cloudflare network between January and March 2022.
The first quarter of 2022 saw a massive spike in application-layer DDoS attacks, but a decrease in the total number of network-layer DDoS attacks. Despite the decrease, we’ve seen volumetric DDoS attacks surge by up to 645% QoQ, and we mitigated a new zero-day reflection attack with an amplification factor of 220 billion percent.
In the Russian and Ukrainian cyberspace, the most targeted industries were Online Media and Broadcast Media. In our Azerbaijan and Palestinian Cloudflare data centers, we’ve seen enormous spikes in DDoS activity — indicating the presence of botnets operating from within.
The Highlights
The Russian and Ukrainian cyberspace
- Russian Online Media companies were the most targeted industries within Russia in Q1. The next most targeted was the Internet industry, then Cryptocurrency, and then Retail. While many attacks that targeted Russian Cryptocurrency companies originated in Ukraine or the US, another major source of attacks Continue reading
The 2022 French Presidential election leaves its mark on the Internet


The first round of the 2022 French presidential elections were held this past Sunday, April 10, 2022, and a run-off will be held on April 24 between the top two candidates, Emmanuel Macron and Marine Le Pen. Looking at Internet trends in France for Sunday, it appears that when people were voting Internet traffic went down, and, no surprise, it went back up when results are coming in — that includes major spikes to news and election-related websites.
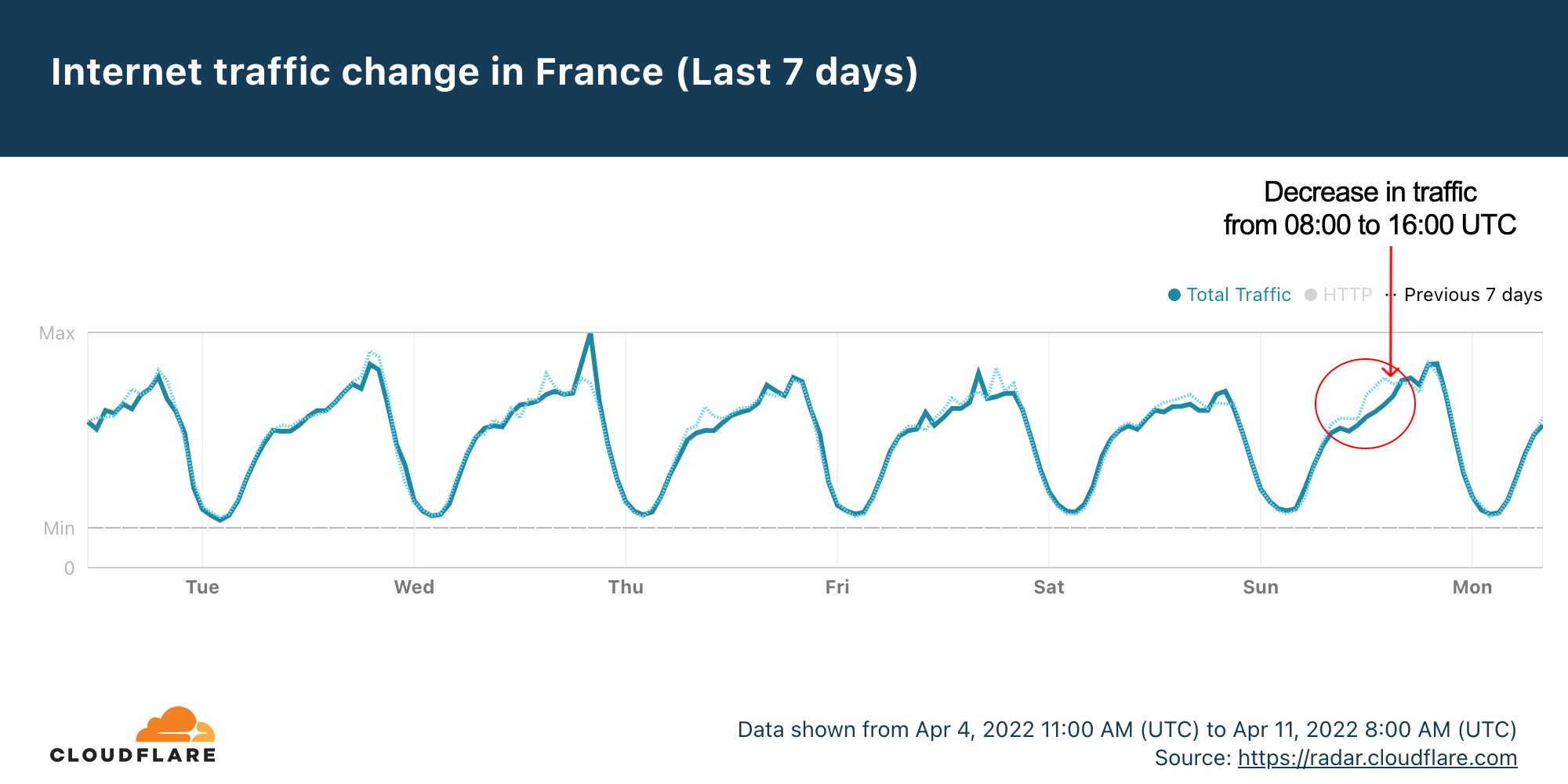
Cloudflare Radar data shows that Sundays are usually high-traffic days in France. But this Sunday looked a little different.
The seven-day Radar chart shows that there was a decrease in traffic compared to the previous Sunday between 08:00 and 16:00 UTC, that’s 10:00 and 18:00 in local time — bear in mind that polling stations in France were open between 08:00 and 19:00 (or 20:00 in big cities) local time. So, the decrease in traffic was ‘inside’ the period when French citizens were allowed to vote.

That’s a similar trend we have seen in other elections, like the Portuguese one back in January 2022.
The time of the French election day with the largest difference compared to the previous Sunday was 14:00 Continue reading
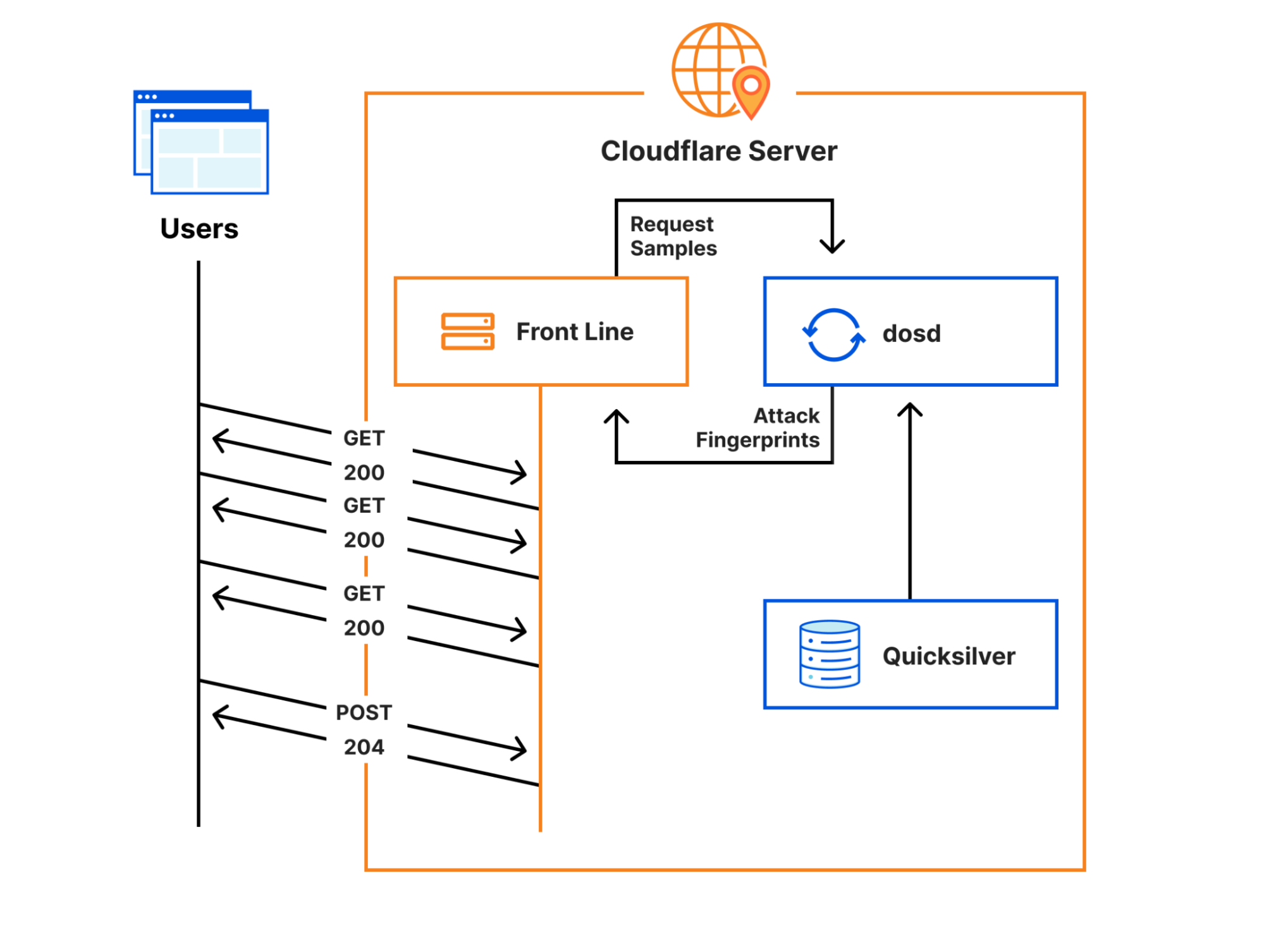
PIPEFAIL: How a missing shell option slowed Cloudflare down


At Cloudflare, we’re used to being the fastest in the world. However, for approximately 30 minutes last December, Cloudflare was slow. Between 20:10 and 20:40 UTC on December 16, web requests served by Cloudflare were artificially delayed by up to five seconds before being processed. This post tells the story of how a missing shell option called “pipefail” slowed Cloudflare down.
Background
Before we can tell this story, we need to introduce you to some of its characters.

Cloudflare’s Front Line protects millions of users from some of the largest attacks ever recorded. This protection is orchestrated by a sidecar service called dosd, which analyzes traffic and looks for attacks. When dosd detects an attack, it provides Front Line with a list of attack fingerprints that describe how Front Line can match and block the attack traffic.
Instances of dosd run on every Cloudflare server, and they communicate with each other using a peer-to-peer mesh to identify malicious traffic patterns. This decentralized design allows dosd to perform analysis with much higher fidelity than is possible with a centralized system, but its scale also imposes some strict performance requirements. To meet these requirements, we need to provide dosd with very Continue reading
Internet disruptions overview for Q1 2022


Cloudflare operates in more than 250 cities in over 100 countries, where we interconnect with over 10,000 network providers in order to provide a broad range of services to millions of customers. The breadth of both our network and our customer base provides us with a unique perspective on Internet resilience, enabling us to observe the impact of Internet disruptions. In many cases, these disruptions can be attributed to a physical event, while in other cases, they are due to an intentional government-directed shutdown. In this post, we review selected Internet disruptions observed by Cloudflare during the first quarter of 2022, supported by traffic graphs from Cloudflare Radar and other internal Cloudflare tools, and grouped by associated cause.
Plate tectonics
Internet outages caused by “earth movers” are more frequently caused by errant backhoes. However, two Internet disruptions in the first quarter were caused by more significant earth movement — a volcanic eruption and an earthquake.
The first impacted connectivity on the island nation of Tonga, when the Hunga Tonga–Hunga Ha'apai volcanic eruption damaged the submarine cable connecting Tonga to Fiji, resulting in a 38 day Internet outage. After the January 14 eruption, only minimal Internet traffic (via satellite Continue reading
What Cloudflare is Doing to Keep the Open Internet Flowing into Russia and Keep Attacks from Getting Out


Following Russia’s unjustified and tragic invasion of Ukraine in late February, the world has watched closely as Russian troops attempted to advance across Ukraine, only to be resisted and repelled by the Ukrainian people. Similarly, we’ve seen a significant amount of cyber attack activity in the region. We continue to work to protect an increasing number of Ukrainian government, media, financial, and nonprofit websites, and we protected the Ukrainian top level domain (.ua) to help keep Ukraine’s presence on the Internet operational.
At the same time, we’ve closely watched significant and unprecedented activity on the Internet in Russia. The Russian government has taken steps to tighten its control over both the technical components and the content of the Russian Internet. For their part, the people in Russia are doing something very different. They have been adopting tools to maintain access to the global Internet, and they have been seeking out non-Russian media sources. This blog post outlines what we’ve observed.
The Russian Government asserts control over the Internet
Over the last five years, the Russian government has taken steps to tighten its control of a sovereign Internet within Russia’s borders, including laws requiring Russian ISPs to install equipment allowing Continue reading
The end of the road for Cloudflare CAPTCHAs


There is no point in rehashing the fact that CAPTCHA provides a terrible user experience. It's been discussed in detail before on this blog, and countless times elsewhere. One of the creators of the CAPTCHA has publicly lamented that he “unwittingly created a system that was frittering away, in ten-second increments, millions of hours of a most precious resource: human brain cycles.” We don’t like them, and you don’t like them.
So we decided we’re going to stop using CAPTCHAs. Using an iterative platform approach, we have already reduced the number of CAPTCHAs we choose to serve by 91% over the past year.
Before we talk about how we did it, and how you can help, let's first start with a simple question.
Why in the world is CAPTCHA still used anyway?
If everyone agrees CAPTCHA is so bad, if there have been calls to get rid of it for 15 years, if the creator regrets creating it, why is it still widely used?
The frustrating truth is that CAPTCHA remains an effective tool for differentiating real human users from bots despite the existence of CAPTCHA-solving services. Of course, this comes with a huge trade off in terms Continue reading
WAF mitigations for Spring4Shell


A set of high profile vulnerabilities have been identified affecting the popular Java Spring Framework and related software components - generally being referred to as Spring4Shell.
Four CVEs have been released so far and are being actively updated as new information emerges. These vulnerabilities can result, in the worst case, in full remote code execution (RCE) compromise:
- CVE-2022-22947 - [official VMware post]
- CVE-2022-22950 - [official VMware post]
- CVE-2022-22963 - [official Spring project post]
- CVE-2022-22965 - [official Spring project post]
Customers using Java Spring and related software components, such as the Spring Cloud Gateway, should immediately review their software and update to the latest versions by following the official Spring project guidance.
The Cloudflare WAF team is actively monitoring these CVEs and has already deployed a number of new managed mitigation rules. Customers should review the rules listed below to ensure they are enabled while also patching the underlying Java Spring components.
CVE-2022-22947
A new rule has been developed and deployed for this CVE with an emergency release on March 29:
Managed Rule Spring - CVE:CVE-2022-22947
- WAF rule ID:
e777f95584ba429796856007fbe6c869 - Legacy rule ID:
100522
Note that the above rule is disabled by Continue reading
Future-proofing SaltStack


At Cloudflare, we are preparing the Internet and our infrastructure for the arrival of quantum computers. A sufficiently large and stable quantum computer will easily break commonly deployed cryptography such as RSA. Luckily there is a solution: we can swap out the vulnerable algorithms with so-called post-quantum algorithms that are believed to be secure even against quantum computers. For a particular system, this means that we first need to figure out which cryptography is used, for what purpose, and under which (performance) constraints. Most systems use the TLS protocol in a standard way, and there a post-quantum upgrade is routine. However, some systems such as SaltStack, the focus of this blog post, are more interesting. This blog post chronicles our path of making SaltStack quantum-secure, so welcome to this adventure: this secret extra post-quantum blog post!
SaltStack, or simply Salt, is an open-source infrastructure management tool used by many organizations. At Cloudflare, we rely on Salt for provisioning and automation, and it has allowed us to grow our infrastructure quickly.
Salt uses a bespoke cryptographic protocol to secure its communication. Thus, the first step to a post-quantum Salt was to examine what the protocol was actually doing. In Continue reading
Optimizing Magic Firewall’s IP lists


Magic Firewall is Cloudflare’s replacement for network-level firewall hardware. It evaluates gigabits of traffic every second against user-defined rules that can include millions of IP addresses. Writing a firewall rule for each IP address is cumbersome and verbose, so we have been building out support for various IP lists in Magic Firewall—essentially named groups that make the rules easier to read and write. Some users want to reject packets based on our growing threat intelligence of bad actors, while others know the exact set of IPs they want to match, which Magic Firewall supports via the same API as Cloudflare’s WAF.
With all those IPs, the system was using more of our memory budget than we’d like. To understand why, we need to first peek behind the curtain of our magic.
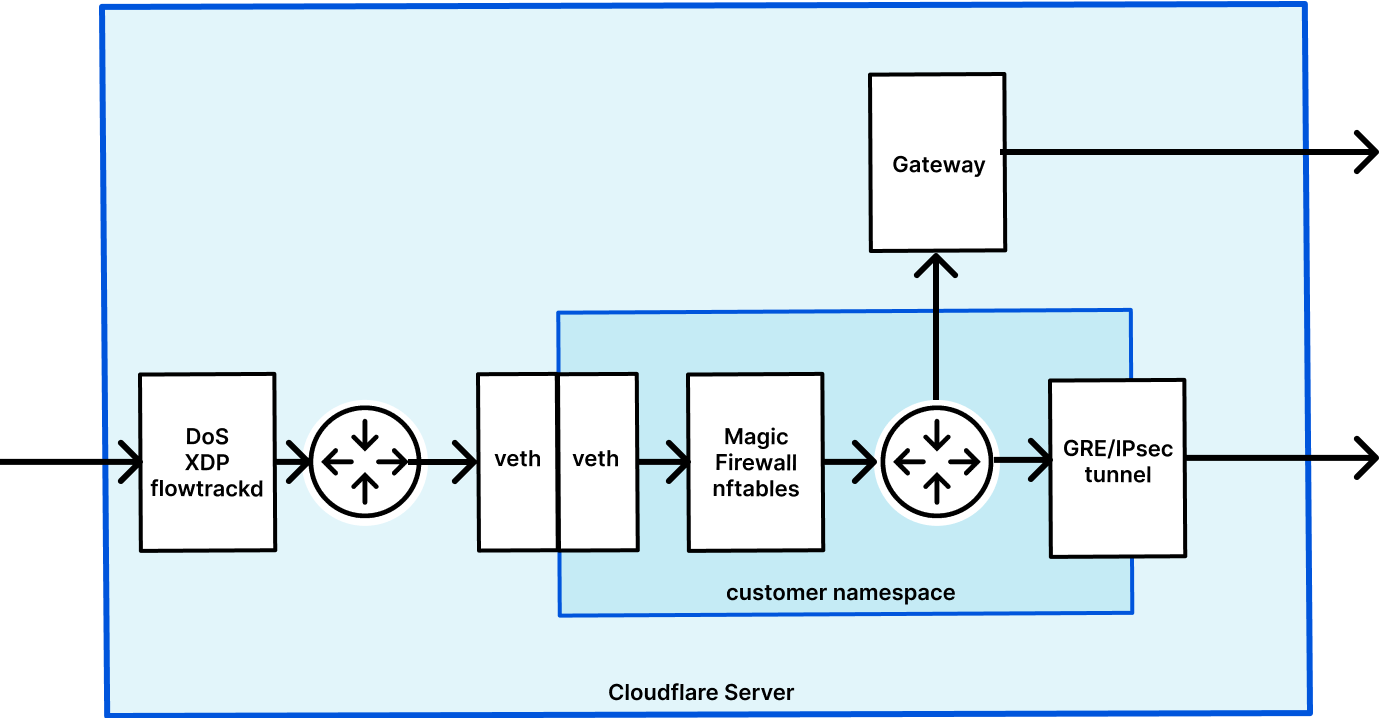
Life inside a network namespace
Magic Transit and Magic WAN enable Cloudflare to route layer 3 traffic, and they are the front door for Magic Firewall. We have previously written about how Magic Transit uses network namespaces to route packets and isolate customer configuration. Magic Firewall operates inside these namespaces, using nftables as the primary implementation of packet filtering.

When a user makes an API request to configure their Continue reading
CVE-2022-1096: How Cloudflare Zero Trust provides protection from zero day browser vulnerabilities


On Friday, March 25, 2022, Google published an emergency security update for all Chromium-based web browsers to patch a high severity vulnerability (CVE-2022-1096). At the time of writing, the specifics of the vulnerability are restricted until the majority of users have patched their local browsers.
It is important everyone takes a moment to update their local web browser. It’s one quick and easy action everyone can contribute to the cybersecurity posture of their team.
Even if everyone updated their browser straight away, this remains a reactive measure to a threat that existed before the update was available. Let’s explore how Cloudflare takes a proactive approach by mitigating the impact of zero day browser threats with our zero trust and remote browser isolation services. Cloudflare’s remote browser isolation service is built from the ground up to protect against zero day threats, and all remote browsers on our global network have already been patched.
How Cloudflare Zero Trust protects against browser zero day threats
Cloudflare Zero Trust applies a layered defense strategy to protect users from zero day threats while browsing the Internet:
- Cloudflare’s roaming client steers Internet traffic over an encrypted tunnel to a nearby Cloudflare data center for inspection and Continue reading
How the Oscars impacted the Internet (at least in the US)


The 94th Academy Awards happened this past Sunday, March 27, 2022. In the global event we got to see several Oscars attributed to winners like CODA, Jane Campion (the director of The Power of the Dog) and also Dune (which won six Oscars), but also moments that had a clear impact in the Internet traffic, like the altercation on stage between Will Smith and Chris Rock.
Cloudflare Radar uses a variety of sources to provide aggregate information about Internet traffic and attack trends. In this blog post, we will use DNS name resolution data as a proxy for traffic to Internet services, as we did for the Super Bowl LVI.
The baseline value for the charts (that are only focused on the US) was calculated by taking the mean DNS traffic level for the associated Internet services between 08:00 - 12:00 PST on Sunday (March 27, 2022) — usually we use UTC, but we chose to use Los Angeles time as that’s where the event took place.
The event started with Beyoncé singing at 17:00 PST and ended at around 20:30. In terms of growth in traffic, the start of the show didn’t show much for social media, although TikTok Continue reading
Ridiculously easy to use Tunnels


A little over a decade ago, Cloudflare launched at TechCrunch Disrupt. At the time, we talked about three core principles that differentiated Cloudflare from traditional security vendors: be more secure, more performant, and ridiculously easy to use. Ease of use is at the heart of every decision we make, and this is no different for Cloudflare Tunnel.
That’s why we’re thrilled to announce today that creating tunnels, which previously required up to 14 commands in the terminal, can now be accomplished in just three simple steps directly from the Zero Trust dashboard.
If you’ve heard enough, jump over to sign-up/teams to unplug your VPN and start building your private network with Cloudflare. If you’re interested in learning more about our motivations for this release and what we’re building next, keep scrolling.
Our connector
Cloudflare Tunnel is the easiest way to connect your infrastructure to Cloudflare, whether that be a local HTTP server, web services served by a Kubernetes cluster, or a private network segment. This connectivity is made possible through our lightweight, open-source connector, cloudflared. Our connector offers high-availability by design, creating four long-lived connections to two distinct data centers within Cloudflare’s network. This means that whether an individual Continue reading
Cloudflare Radar’s new ASN pages


An AS, or Autonomous System, is a group of routable IP prefixes belonging to a single entity, and is one of the key building blocks of the Internet. Internet providers, public clouds, governments, and other organizations have one or more ASes that they use to connect their users or systems to the rest of the Internet by advertising how to reach them.
Per AS traffic statistics and trends help when we need insight into unusual events, like Internet outages, infrastructure anomalies, targeted attacks, or any other changes from service providers.
Today, we are opening more of our data and launching the Cloudflare Radar pages for Autonomous Systems. When navigating to a country or region page on Cloudflare Radar you will see a list of five selected ASes for that country or region. But you shouldn’t feel limited to those, as you can deep dive into any AS by plugging its ASN (Autonomous System Number) into the Radar URL (https://radar.cloudflare.com/asn/<number>). We have excluded some statistical trends from ASes with small amounts of traffic as that data would be difficult to interpret.

The AS page is similar to the country page on Cloudflare Radar. You can find traffic levels, protocol Continue reading