Integrating Calico statistics with Prometheus
Metrics are important for a microservices application running on Kubernetes because they provide visibility into the health and performance of the application. This visibility can be used to troubleshoot problems, optimize the application, and ensure that it is meeting its SLAs.
Some of the challenges that metrics solve for microservices applications running on Kubernetes include:
- Visibility: Microservices applications are typically composed of many small, independent services. This can make it difficult to get a clear picture of the overall health and performance of the application. Metrics provide a way to aggregate data from all of the services, giving you a single view of the application.
- Troubleshooting: When something goes wrong with a microservices application, it can be difficult to identify the root cause of the problem. Metrics can help you to track down the problem by providing information about the state of the application at the time of the failure.
- Optimization: Metrics can be used to optimize the performance of a microservices application. By tracking metrics such as CPU usage, memory usage, and network traffic, you can identify areas where the application can be improved.
- SLAs: Many microservices applications have SLAs that they must meet. Metrics can be used to Continue reading
Heavy Networking 694: A Network Engineering Roundtable
This week on Heavy Networking we've assembled a roundtable of network engineers to talk about...stuff. Each guest has brought a topic to discuss with the table, so we've got lots of subjects and lots of experiences and opinions. In particular we explore SPB, career advice, getting network automation off the ground, and the joys and perils of self-hosting.
The post Heavy Networking 694: A Network Engineering Roundtable appeared first on Packet Pushers.
Heavy Networking 694: A Network Engineering Roundtable
This week on Heavy Networking we've assembled a roundtable of network engineers to talk about...stuff. Each guest has brought a topic to discuss with the table, so we've got lots of subjects and lots of experiences and opinions. In particular we explore SPB, career advice, getting network automation off the ground, and the joys and perils of self-hosting.Kubernetes Unpacked 032: AI Use Cases For Kubernetes
On today's Kubernetes Unpacked we speak with Evis Drenova about whether AI has a role to play in the Kubernetes ecosystem. We discuss everything from using chat-based generative AI tools to interact with Kubernetes to data models and data sets on Kubernetes to Machine Learning with Kubernetes.
The post Kubernetes Unpacked 032: AI Use Cases For Kubernetes appeared first on Packet Pushers.
Kubernetes Unpacked 032: AI Use Cases For Kubernetes
On today's Kubernetes Unpacked we speak with Evis Drenova about whether AI has a role to play in the Kubernetes ecosystem. We discuss everything from using chat-based generative AI tools to interact with Kubernetes to data models and data sets on Kubernetes to Machine Learning with Kubernetes.One Tool to Rule Them All: How the Next Generation Does Cybersecurity
As cybersecurity becomes a vital part of business operations, the next generation of professionals will seek better advancements in protective technologies.Debug Queues from the dash: send, list, and ack messages


Today, August 11, 2023, we are excited to announce a new debugging workflow for Cloudflare Queues. Customers using Cloudflare Queues can now send, list, and acknowledge messages directly from the Cloudflare dashboard, enabling a more user-friendly way to interact with Queues. Though it can be difficult to debug asynchronous systems, it’s now easy to examine a queue’s state and test the full flow of information through a queue.
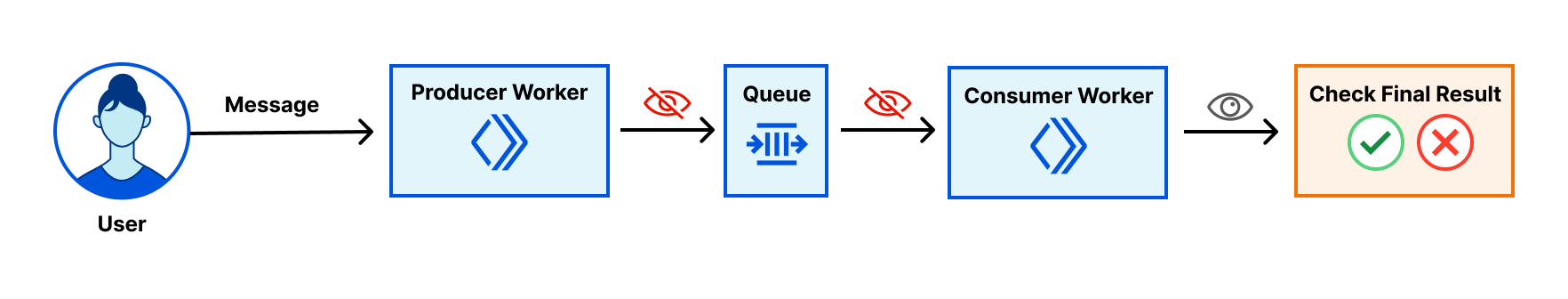
With guaranteed delivery, message batching, consumer concurrency, and more, Cloudflare Queues is a powerful tool to connect services reliably and efficiently. Queues integrate deeply with the existing Cloudflare Workers ecosystem, so developers can also leverage our many other products and services. Queues can be bound to producer Workers, which allow Workers to send messages to a queue, and to consumer Workers, which pull messages from the queue.
We’ve received feedback that while Queues are effective and performant, customers find it hard to debug them. After a message is sent to a queue from a producer worker, there’s no way to inspect the queue’s contents without a consumer worker. The limited transparency was frustrating, and the need to write a skeleton worker just to debug a queue was high-friction.

Now, Continue reading
Introducing scheduled deletion for Cloudflare Stream


Designed with developers in mind, Cloudflare Stream provides a seamless, integrated workflow that simplifies video streaming for creators and platforms alike. With features like Stream Live and creator management, customers have been looking for ways to streamline storage management.
Today, August 11, 2023, Cloudflare Stream is introducing scheduled deletion to easily manage video lifecycles from the Stream dashboard or our API, saving time and reducing storage-related costs. Whether you need to retain recordings from a live stream for only a limited time, or preserve direct creator videos for a set duration, scheduled deletion will simplify storage management and reduce costs.
Stream scheduled deletion
Scheduled deletion allows developers to automatically remove on-demand videos and live recordings from their library at a specified time. Live inputs can be set up with a deletion rule, ensuring that all recordings from the input will have a scheduled deletion date upon completion of the stream.
Let’s see how it works in those two configurations.
Getting started with scheduled deletion for on-demand videos
Whether you run a learning platform where students can upload videos for review, a platform that allows gamers to share clips of their gameplay, or anything in between, scheduled deletion can help Continue reading
Software Is Everywhere

"Software is eating the world." Have truer words ever been spoken other than these words by Marc Andreessen?
I've recently been immersed in a number of home automation projects (lights, heating/cooling, presence detection, and more). I was reflecting on what made all of these automations possible: the drastic increase in the amount of software present in the home. As I was reflecting on this, I realized how different my house is in this respect compared to the house I grew up in.
Now, I'm not saying I'm old. More like, the rate of digitization in the world around us has happened at such a pace that even in my short lifetime, the changes have been deep and wide.
This blog post is a tour of things in my house that are software operated that were not software operated in the house I grew up in. For my purposes here, I define "software operated" as any device that has software or firmware that is upgradable either by me or through an over-the-air process that the device or its cloud service initiates. I'm leaving out "obvious" items like laptops, tablets, and mobile phones.
Navigating Network Challenges in a Multi-cloud Environment
Enterprise decision-makers are hoping to standardize on multi-cloud architectures, but they present a major challenge: complexity.Hedge 190: Sunspots
What impact would Electromagnetic Pulses (EMP) from a large-scale sunspot have in the modern world? One this episode of the Hedge, Ulrich Speidel and Jaap Akkerhuis join George Michaelson and Russ White to discuss space weather and its impact on communication systems. Note this is a joint episode with Ping, APNIC’s podcast. Because this is a joint recording, the format is a little different than normal.
How to Avoid Common Pitfalls of Cyber Threat Intelligence
Learn how a requirements-focused approach to cyber threat intelligence can inform, advise, and empower stakeholders within an organization.Calico monthly roundup: July 2023
Welcome to the Calico monthly roundup: July edition! From open source news to live events, we have exciting updates to share—let’s get into it!

Customer case study: Upwork Using Calico, Upwork was able to enforce zero-trust security for its newly migrated containerized applications on Amazon EKS. Read our new case study to find out how. |

Container security – Self-paced workshop This self-paced tutorial is designed to help you prevent, detect, and stop breaches in containers and Kubernetes. Learn how to secure all aspects of your containerized applications—all at your own pace! |
Open source news
- Calico Live – Join the Calico community every Wednesday at 2:00 pm ET for a live discussion about learning how to leverage Calico and Kubernetes for networking and security. We will explore Kubernetes security and policy design, network flow logs and more. Join us live on Linkedin or YouTube.
- CNCF webinar – Watch our CNCF on-demand webinar, Container and Kubernetes security policy design: 10 critical best practices, here.
- Calico eBPF and XDP – Learn how to implement eBPF security policies and XDP to achieve better performance in your Kubernetes cluster. Hands-on lab environment available here.
- Calico Wall of Continue reading
IPv6 Buzz 132: Down The Rabbit Hole Of IPv6 Router Advertisements
In this episode, Ed, Scott, and Tom get technical with a discussion of IPv6 Router Advertisements (RAs), what they are, what they're for, what information they contain, new and future RA options, and what you need to know about them to help deploy IPv6 effectively.
The post IPv6 Buzz 132: Down The Rabbit Hole Of IPv6 Router Advertisements appeared first on Packet Pushers.